쓸모없는 HTML/CSS/JS 사전 도서들만 돌아다니다가
실무중심의 반응형 웹디자인 개발 도서를 만났습니다.
바로 실전 예제 작업하기로 넘어가서 코드 짜시다가 모르는게 나오면 앞부분 HTML/CSS/JS 부분을 슬쩍 보시면 됩니다.
필자의 세심함이 느껴지는 책입니다.
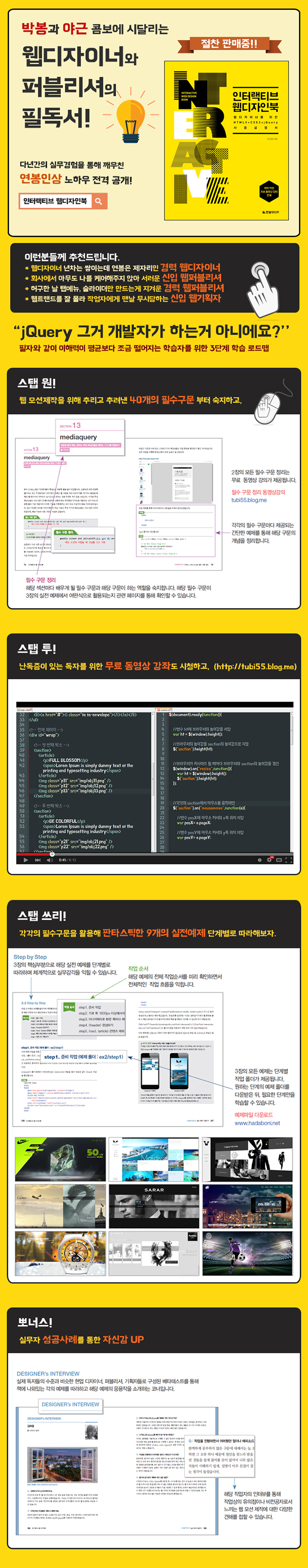
필수 구문 40개와 9개의 실전 예제로 완성하는 인터랙티브 웹 만들기
이 책에서는 웹 디자인에 필요한3Step만 따라가면 인터랙티브 웹 예제 9개를 완성할 수 있다. HTML5, CSS3, jQuery 문법 중 실무에서 자주 쓰이는 구문 40개로 기초를 다진 후에, 9개의 실전 예제를 단계별로 따라하면서 자연스레 실무감각을 익힐 수 있다. 이제 복잡한 설명 없이 일단 이 책에 맞춰 실전부터 배우면서 인터랙티브 웹 사이트를 만들어보자.
기초 동영상 강의 제공, 저자 커뮤니티 운영, 출간 후에도 확실한 애프터 서비스!
저자가 직접 운영하는 블로그(http://blog.naver.com/hadaboni80)에서 ‘웹디자이너를 위한 기초 웹표준 실무 코딩’과 ‘HTML5, CSS3, jQuery 필수 구문 정리 40’ 동영상 강의를 제공한다. 또한 책에 관한 질문을 비롯해 웹에 관한 최신 트렌드 정보를 제공, 이 책을 학습한 이후에도 지속적으로 웹 분야를 학습할 수 있도록 지속적인 A/S를 지원한다.
▶ 강의, 예제소스 제공 http://www.hadaboni.net
【어떤 독자를 위한 책인가?】

▼ 인터랙티브 웹디자인북 소개영상
CHAPTER 1. 왜 인터랙티브 웹인가?
1.1 새로운 변화의 바람, HTML5
1.2 HTML5의 상용화는 과연 언제?
1.3 넘을 수 없는 4차원의 벽, JavaScript
1.4 JavaScript vs jQuery
1.5 작업환경 설정하기
1.6 예제 작업을 위한 템플릿 폴더 구조 및 파일 만들기
CHAPTER 2. HTML5, CSS3, jQuery 필수 구문 정리
SECTION 1 HTML5의 새로운 태그
SECTION 2 〈video〉 태그
SECTION 3 nth-child( )
SECTION 4 text-shadow, box-shadow
SECTION 5 border-radius
SECTION 6 gradient
SECTION 7 background-size
SECTION 8 box-sizing
SECTION 9 transform(2d 변형)
SECTION 10 transform(3d 변형)
SECTION 11 transition
SECTION 12 animation
SECTION 13 mediaquery
SECTION 14 구글 웹 폰트
SECTION 15 웹 폰트 아이콘
SECTION 16 jQuery 선택자
SECTION 17 .css( )
SECTION 18 .attr( )
SECTION 19 jQuery 탐색 구문
SECTION 20 이벤트 연결하기
SECTION 21 .animate( )
SECTION 22 변수
SECTION 23 문자열, 숫자
SECTION 24 연산자
SECTION 25 조건문(if문)
SECTION 26 반복문(for문)
SECTION 27 $(this)
SECTION 28 .index( )
SECTION 29 .width( ), .height( )
SECTION 30 .hide( ), .show( ), .fadeout( ), .fadeIn( )
SECTION 31 .addClass( ), .removeClass( )
SECTION 32 .text( )
SECTION 33 .html( )
SECTION 34 e.pageX, e.pageY
SECTION 35 .scrollTop( )
SECTION 36 .offset( ).top
SECTION 37 .load( ), .play( ), .pause( )
SECTION 38 new Date( )
SECTION 39 setInterval( )
SECTION 40 mousewheel.js
CHAPTER 3. 실전 예제 작업하기
SECTION 1배경 동영상을 활용한 웹 페이지
1.1 예제 둘러보기
1.2 Step by Step
1.3 DESIGNER's INTERVIEW
SECTION 2화면의 폭에 따라 변화는 웹 레이아웃(반응형 웹)
2.1 예제 둘러보기
2.2 Step by Step
2.3 DESIGNER's INTERVIEW
SECTION 3입체적으로 회전하는 웹 레이아웃
3.1 예제 둘러보기
3.2 Step by Step
3.3 DESIGNER's INTERVIEW
SECTION 4마우스 오버 시, 동영상이 재생되는 콘텐츠 박스
4.1 예제 둘러보기
4.2 Step by Step
4.3 DESIGNER's INTERVIEW
SECTION 5마우스 움직임에 따라 제어되는 이미지 시퀀스
5.1 예제 둘러보기
5.2 Step by Step
5.3 DESIGNER's INTERVIEW
SECTION 6시간에 따라 달라지는 웹 디자인
6.1 예제 둘러보기
6.2 Step by Step
6.3 DESIGNER's INTERVIEW
SECTION 7마우스 휠의 움직임에 따라 스크롤되는 웹 페이지
7.1 예제 둘러보기
7.2 Step by Step
7.3 DESIGNER's INTERVIEW
SECTION 8가로로 스크롤되는 갤러리 페이지
8.1 예제 둘러보기
8.2 Step by Step
8.3 DESIGNER's INTERVIEW
SECTION 9 z축으로 스크롤되는 웹 페이지
9.1 예제 둘러보기
9.2 Step by Step
9.3 DESIGNER's INTERVIEW
| 자료명 | 등록일 | 다운로드 |
|---|---|---|
| 2018-09-21 | 다운로드 |
