- 초급수준의 사람들도 이해하기 쉬울정도의 자세하고 친절한 설명
- Next.js의 렌더링 전략에 대한 자세한 설명
- 따라가며 실습이 가능한 구성
Next.js의 모든 기능을 낱낱이 파헤치고, 온라인 상거래 사이트까지 직접 구축해보는 웹 개발 실전서
이 책의 강점은 리액트-Next.js를 함께 사용하는 방법과 Next.js를 단독으로 사용할 수 있는 실질적인 방법을 모두 제공한다는 점입니다. 따라서 기존 리액트 개발자뿐만 아니라 리액트를 사용하지 않는 웹 개발자에게도 실용적입니다.
특히 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 비롯하여 스타일링, 인증, API 호출 등 대규모 애플리케이션 개발에 필요한 내용까지 다루기 때문에 실전에서 바로 활용할 수 있습니다. 또한 이 모든 내용을 토대로 온라인 상거래 웹 사이트를 직접 구현하고 배포해보며 Next.js와 리액트 개발 실력을 한층 더 높일 수 있습니다.
웹 애플리케이션의 SEO, 사용자 경험, 개발자 만족도를 모두 향상시키고 싶은가요? 그 답은 Next.js에 있습니다.

PART 1 Next.js의 세계로
CHAPTER 1 Next.js 알아보기
1.1 준비하기
1.2 Next.js란?
1.3 Next.js와 비슷한 프레임워크
1.4 왜 Next.js일까?
1.5 리액트에서 Next.js로
1.6 Next.js 시작하기
-프로젝트 기존 구조
-타입스크립트 지원
-바벨와 웹팩 설정 커스터마이징
정리하기
CHAPTER 2 렌더링 전략
2.1 서버 사이드 렌더링 (SSR)
2.2 클라이언트 사이드 렌더링 (CSR)
-React.useEffect 훅
-process.browser 변수
-동적 컴포넌트 로딩
2.3 정적 사이트 생성 (SSG)
정리하기
CHAPTER 3 Next.js 기초와 내장 컴포넌트
3.1 라우팅 시스템
-페이지에서 경로 매개변수 사용하기
-컴포넌트에서 경로 매개변수 사용하기
-클라이언트에서의 내비게이션
3.2 정적 자원 제공
-자동 이미지 최적화
-외부 서비스를 통한 자동 이미지 최적화
3.3 메타데이터
-공통 메타 태그 그룹
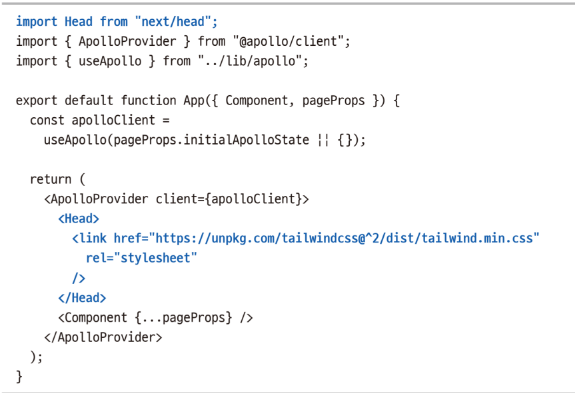
3.4 _app.js와 _document.js 페이지 커스터마이징
-_app.js 페이지
-_document.js 페이지
정리하기
PART 2 Next.js 실전 감각 익히기
CHAPTER 4 코드 구성과 데이터 불러오기
4.1 디렉터리 구조 구성
-컴포넌트 구성
-유틸리티 구성
-정적 자원 구성
-스타일 파일 구성
-lib 파일 구성
4.2 데이터 불러오기
-서버가 데이터 불러오기
-서버에서 REST API 사용하기
-클라이언트가 데이터 불러오기
-클라이언트에서 REST API 사용하기
-GraphQL API 사용하기
정리하기
CHAPTER 5 지역 및 전역 상태 관리
5.1 지역 상태 관리
5.2 전역 상태 관리
-콘텍스트 API
-Redux
정리하기
CHAPTER 6 CSS와 내장 스타일링 메서드
6.1 Styled JSX
6.2 CSS Module
6.3 SASS
정리하기
CHAPTER 7 UI 프레임워크
7.1 UI 라이브러리
7.2 Chakra UI
7.3 Tailwind CSS
7.4 Headless UI
정리하기
CHAPTER 8 커스텀 서버
8.1 커스텀 서버가 필요한 경우
8.2 Express.js 서버
8.3 Fastify 서버
정리하기
CHAPTER 9 테스트
9.1 테스트란?
9.2 Jest를 사용한 단위 테스트와 통합 테스트
9.3 Cypress를 사용한 엔드 투 엔드 테스트
정리하기
CHAPTER 10 SEO와 성능 관리
10.1 SEO와 성능
10.2 SEO와 성능 관점에서의 렌더링 전략
-실제 웹 사이트를 통해 살펴본 렌더링 전략의 선택 이유
-사진 세부 정보 페이지
-프라이빗 라우트
-선택한 렌더링 전략 정리
10.3 SEO 다루기
10.4 성능 다루기
정리하기
CHAPTER 11 배포 플랫폼
11.1 다양한 배포 플랫폼
11.2 Vercel에 배포하기
11.3 CDN에 정적 사이트 배포하기
11.4 적절한 CDN 고르기
11.5 아무 서버에나 Next.js 배포하기
11.6 도커 컨테이너에서 Next.js 애플리케이션 실행하기
정리하기
PART 3 Next.js로 상용 애플리케이션 만들기
CHAPTER 12 인증과 사용자 세션 관리
12.1 인증과 사용자 세션
12.2 JSON web token
12.3 커스텀 인증
12.4 Auth0
12.5 Auth0 커스터마이징
정리하기
CHAPTER 13 GraphCMS로 온라인 상거래 웹 사이트 만들기
13.1 온라인 상거래 웹 사이트 만들기
13.2 GraphCMS 설정하기
13.3 상점 홈 페이지, 장바구니 및 제품 상세 페이지 만들기
13.4 Stripe로 결제 구현하기
정리하기
CHAPTER 14 예제 프로젝트로 살펴보는 Next.js의 다음 단계
14.1 무궁무진한 가능성을 가진 프레임워크
14.2 Next.js 연습을 위한 프로젝트
-스트리밍 웹 사이트
-블로깅 플랫폼
-실시간 채팅 웹 사이트
14.3 다음 단계
정리하기
Next.js 사용의 강점부터 최적으로 활용하는 방법까지! 한 권으로 끝내는 올인원 가이드
아직도 리액트만 사용하고 있나요? Next.js는 리액트와 함께 사용할 때 뿐만 아니라 단독으로 사용해도 뛰어난 성능을 보여줍니다. 또한 리액트에 없는 여러 기능을 지원하며 설정이나 개발 옵션 등에서도 유용한 방법을 제공합니다. 따라서 Next.js를 사용하면 ‘빠른’ 개발과 ‘빠른’ 로딩 속도라는 두 마리를 토끼를 모두 잡을 수 있습니다.
평소 리액트만으로 웹 개발을 해왔다면 이 책을 통해 Next.js의 다양한 기능을 익히고 바로 기존 리액트 프로젝트에 적용해볼 수 있습니다. 특히 많은 웹 개발자가 관심을 갖는 확장성에 초점을 맞추어 실용적인 기능을 소개하고 최신 개발 방식이 적용된 테스트 및 배포 방법을 설명합니다. Next.js를 사용해야 하는 이유부터 핵심 기능을 사용하는 방법까지 모두 다루기 때문에 이 책 한 권으로 상용 수준의 서비스를 구축하고 Next.js 개발자로 거듭날 수 있습니다.
대상 독자
- Next.js로 풀스택 애플리케이션을 개발하고 싶은 사람
- 기존 리액트 애플리케이션을 개선하고 싶은 사람
- 웹 개발 실력을 레벨업하고 싶은 사람
주요 내용
- Next.js의 기본 사항과 내장 컴포넌트 소개
- 적합한 렌더링 전략 선택법
- API 호출과 상태 관리
- 스타일링 메서드와 UI 프레임워크 사용법
- 테스트 전략 및 성능 관리 방법
- 다양한 배포 플랫폼에서 배포하는 방법
- 온라인 상거래 웹 사이트 구축 실습
- 스트리밍 웹 사이트, 블로깅 플랫폼, 실시간 채팅 웹 사이트 구축 가이드
추천사
Next.js는 최근 가장 주목받는 프레임워크입니다. Next.js를 사용하면 일반적으로 구현하기 어려운 서버 사이드 렌더링(SSR)과 다양한 웹 애플리케이션의 기능들을 아주 손쉽게 구현할 수 있습니다. 이 책은 Next.js의 핵심 개념을 자세히 설명할 뿐만 아니라 최신 UI 프레임워크와 테스트 코드 작성 방법까지 다룹니다. Next.js 입문자가 첫걸음을 내딛는 데 좋은 안내서입니다.
_이인제(소플), 핫티스트랩 대표
웹 사이트를 만들 때는 서비스의 성격에 적합한 렌더링 전략을 선택해야 합니다. 지금 운영 중인 서비스가 가진 문제점을 서버 사이드 렌더링(SSR)으로 해결하고자 한다면 이 책을 통해 많은 도움을 받을 수 있습니다. 리액트로 만들어진 프로젝트를 Next.js로 전환하거나 점진적으로 Next.js를 적용하려는 개발자와 개발 팀에게 이 책을 추천합니다.
_강병진, 퍼즐에이아이 개발리드
Next.js에서는 SSR, CSR, ISR, SSG 개념을 정확히 이해하는 것이 필수입니다. 이 책은 예시를 통해 이러한 개념을 친절하게 설명할 뿐만 아니라 컨벤션, 테스트, SEO, 배포, 실무 코드 예제까지 서비스를 개발하고 운영하는 데 필요한 모든 범위를 다룹니다. 이 책으로 Next.js를 빠르게 익히고, 개발하고, 서비스를 출시해봅시다!
_권영재, 스퀘어랩 개발자
SPA로 만들어지는 서비스는 규모가 커짐에 따라 서비스 첫 접속 시 로딩 시간이 길어지고, 이 로딩 시간에 지루함을 느낀 사용자는 웹을 이탈하게 됩니다. 이 책은 이러한 SPA의 문제를 SSR이 어떻게 해결했는지, SSR로 무엇을 할 수 있는지 Next.js 이론부터 실전 프로젝트까지 모두 다루는 좋은 지침서입니다.
_노경환, 캐롯손해보험 프런트엔드 개발자
자료 다운로드시 유의사항
▶ 부록/자료 관련 FAQ
| 자료명 | 등록일 | 다운로드 |
|---|---|---|
| 2023-02-24 | 다운로드 |