IT/모바일
제공 : 한빛 네트워크
저자 : Philipp K. Janert, Ph.D.
역자 : 주재경
원문 : In Praise of Pic
무엇을 예찬한다고? Pic? Pic이란 것이 유닉스 초기부터 roff혹은 troff나 groff의 이복형제요, 오래된 다이어그램 세대의 작은 언어를 일컫는 것이 맞단 말인가? 그렇다. 바로 그 Pic을 말하고 있다.
Xfig에서 visio에 이르기 까지 편리한 WYSIWYG 툴이 있는 현 시대에 도대체 왜 그림을 보기 위해 컴파일을 해야 하는 커맨드 기반의 언어를 사용하여 그림을 그리고자 하는가? 여기에는 아주 다양한 그럴만한 이유가 있다.
Pic을 익히는 또 다른 이유가 있다. 그것은 작은 언어가 얼마나 강력한지에 대한 아주 훌륭한 본보기로서 이다. 특히 우리가 예상할 수 있는 일반적인 경우와 잘 일치하는 기본 동작을 통해 Pic의 편리한 사용성에 깊은 인상을 받았다. 이것은 이의 응용 분야가 의도적인 이유로 아주 제한되어 있어서 이럴 수 있다. 일반 도형을 검정과 흰색으로 그리는 것이 그러하다. 이것이 의미하는 바는 해야할 일이 적으므로 Pic 그 자체가 간단할 수 있다.
Pic 소개
Pic은 기술적인 논문이나 책에서 자주 사용되는(에릭 레이몬드의”Making Pictures with GNU PIC”에서 인용) 특정 도형의 상세에 관한 작은 언어이다. 비록 이 언어의 스크립트가 처음에 의도하지 않은 영역으로 확장된다 하더라도 이것이 범용 목적의 그래픽 언어를 의미하는 것은 아니다.
Pic에서 사용하는 “Helo, World!”예제가 아래에 있다.
[그림 1] Hello
좀더 재미있는 프로그램이 아래에 있다.

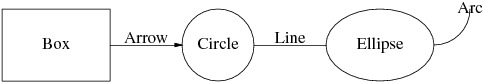
[그림 2] Pic의 기본 도형
그럼에도 이 문법에서 내가 가장 혼란스러웠던 것은 기본값들이었다. 명령어를 따라서 어떤 방향으로 그림이 따라가고 있다. 새 그림은 이러한 방법으로 다른 그림에 합쳐 진다.
(기본적으로 흐름은 왼쪽에서 오른쪽으로 이어지지만 up, down, left, right와 같은 명령어를 통해 방향을 바꿀 수 있다.)
꾸미기
도형의 모양이 제한되어 있긴 하지만 모양을 바꿀 수 있는 많은 방법이 있다.
모든 도형은 각각 아래처럼 모양이 변경될 수 있다.
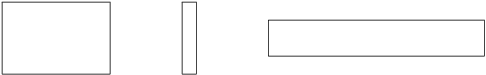
[그림 3] Box sizes
모든 크기는 인치 단위로 주어진다. 전체 크기는 그리기 전에 scale문을 통해 변경 가능하다. 예를 들면 scale=2.54는 단위를 센티미터로 변경한다.
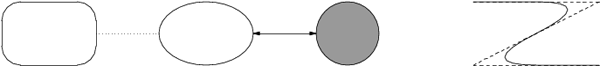
도형은 점선이나 안을 채우는 것과 같은 장식이 가능하다. GNU pic은 모서리가 굽은 박스를 만들기도 한다. 이 모든 도형에 대한 장식은 수치 인자를 통해 일반적으로 이루어진다.(다음 예제에서 양방향 화살표에 주의할 것)
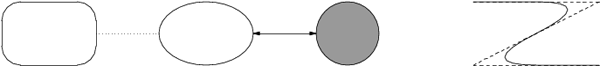
[그림 4] Decorations
Spline은 손쉬운 방법으로 도형을 동적으로 표현할 수 있다. 위의 그림과 비교해 보면 이들은 꼭지점을 통해 명세화 된다.
좌표
Pic은 대부분 상대 좌표를 사용한다. 대부분 이미 당신이 알고 지점에서 도착해야 할 지점에 어떤식으로 갈지를 얘기하면 pic은 그 지점에 갈수 있다. 그러므로 pic은 상대적인 위치를 서술하는 좀더 표현적인 명령어를 제공한다.
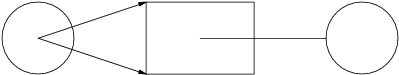
가장 간단한 것은 그림5에 나타난 last (혹은 2 nd last)명령어다.
[그림 5] 2nd last명령어를 사용한 원 그리기
이 밖의 아무것도 정해져 있지 않으면 위치는 원의 중심에 있게 된다. 그러나 우리는 .n(북),.ne(북동),.e(동)등과 같이 나침반의 위치를 사용하여 그림의 위치를 표현할 수 있다. 선과 화살표에 대해 .start, .center, .end를 사용할 수 있다.(각 이름 앞의 점은 그림의 멤버로 기억될 수 있다.)
이러한 위치 제어를 사용하여 임의의 위치를 정의하기 위해 우리는 벡터합 기호를 사용한 오프셋을 사용한다.
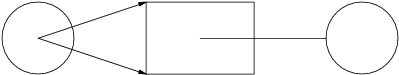
[그림 6] 상대 좌표
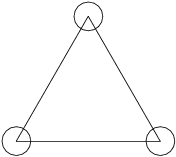
바로 위 예제에서 우리는 그림을 나타내기 위해 대문자로 시작해 콜론으로 끝나는 라벨을 사용했다. 라벨은 좀더 복잡한 도형을 제어하는데 아주 큰 도움을 준다. 많이 사용하라. 상대 좌표는 아주 편리하고 로고와 같은 그림을 아주 쉽게 만들 수 있으며 절대 좌표 또한 그들 나름의 장점을 가지고 있다. 특히 복잡한 그림의 시작부분에서 참조점의 집합을 정의하는데 그리고 그 참조점에 라벨을 할당하는데 도움을 준다는 것을 알았다. 상대 좌표와 오프셋은 이러한 참조점으로부터 나오는 것이다. 그림7은 절대 좌표를 보여주고 있다.
[그림 7] 절대 좌표
위 예제에서 수학적인 표현 sqrt(3/4)사용에 주의하라. Pic은 삼각함수, 로그와 같은 수학적인 표현을 허용하며 실행시에 이를 계산한다.
매크로, 스크립트 그리고 쉘
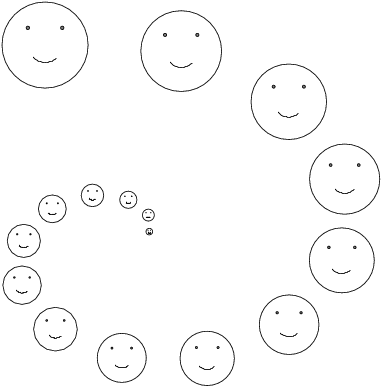
pic에서 define 명령어를 사용하여 매크로를 정의할 수 있다. 매크로를 통해 내장된 그래픽 기능을 확장할 수 있다. 아래의 프로그램은 이에 아주 친숙한 예제이다.

[그림 8] Smiley
위 예제는 pic에 내장된 루프 기능을 보여준다.(조건부 기능도 당연히 있다) 제어 흐름 구성과 함께 매크로는 내장된 기능에 없는 그래픽 요소를 생성하는데 사용될 수 있다. 예를 들면 위 예제의 웃는 입은 임의의 호가(시작과 끝에 대한 임의의 각) 매크로로 어떻게 만들어지는지를 보여주고 있다.
결론적으로 pic은 임의의 명령어를 실행하거나 sh나 copy 명령어를 통해 임의의 파일을 포함할 수 있다. 이것은 아주 손쉽다. 예를 들면 아래의 펄 프로그램 예제에서 trsf.pl은 좌표 변환을 파일 coord.raw에 포함된 원래 좌표로 적용시키고 pic 오브젝트 중간파일 coord.tmp를 생성한다.이 중간 파일은 copy명령어를 통해 포함되고 이 안에 정의된 위치는 실제 그림을 위해 사용된다.
하위 셸로 나가는 것은 바람직 하지 않다 왜냐하면 원칙적으로 임의의 명령어는 sh{…}로 수행되며 pic은 –U 명령어 옵션을 사용하여 비 안전 모드로 들어갈 필요가 있기 때문이다.
Pic 이후
어떤 프로그램도 따로 떨어져 있을 수 없으며 Pic도 예외는 아니다. 앞에서 다른 프로그램의 출력이 Pic으로 어떻게 포함되는지를 살펴 보았다. Pic이 생성한 출력으로 무엇을 할 수 있을까? Pic은 그 자체로 troff의 전처리이다. 그래서 우리는 Pic 프로그램 안에 troff명령어를 포함시킬 수 있다. 일반적으로 period로 시작하는 라인은 troff로 전달되는 라인이다. 이것은 Pic 다이어 그램에 있는 텍스트의 랜더링에 아주 유용하다. troff 관련 대부분의 명령어는 아래와 같다.
.ft X
폰트 모양 변경,X는 다음 중 하나일 수 있다. R(로마), B(볼드), I(이탤릭), BI(볼드 이탤릭), P(이전 폰트로 되돌아 가기)
.ps N
폰트 크기 변경. N은 원하는 폰트의 절대 크기를 나타내는 숫자 이거나 폰트 크기를 이전 크기에 비해 상대적으로 변경 시키는 상대적인 크기 지시자 일수 있다. 이 인자를 생략하면 폰트 크기는 이전 값으로 되돌아 간다.
.fam F
폰트를 변경한다. T는 타임즈로만체, H는 헬베티카체등을 의미한다.
비록 TeX가 처리하는 적절한 출력을 생성할 수 있다 할지라도, 기본적으로 troff는 평범한 PostScript를 만들어 낸다. Pic, troff와 함께 사용되는 유용한 프로그램이 ps2eps이다. 이 프로그램은 일반적인 PostScript를 요약된 PostScript로 변환한다. 그리고 이미지를 포함하고 있는 최소한의 경계부분에 대한 페이지를 잘라낸다. 이렇게 얻은 요약된 PostScript 파일은 ImageMagick의 변환 유틸을 사용하여 실질적으로 사용되는 그래픽 포맷으로 변환된다. 예를 들면 웹 페이지에서 많이 사용되는 PNG와 같은 포맷이 있다.
요약
Pic에 대해 간단히 정리해 보자. 아주 오래 되었음에도 불구하고 특히 다이어그램이 스크립트화 되는 경우에 임의의 다이어그램을 생성할 때 여전히 아주 놀랍도록 유용하다.
Pic은 작은 언어이면서 배우기 쉽다. 이 문서가 모든 것을 다루고 있진 않지만 Pic 언어의 기본이 되는 거의 모든 것을 다루고 있다. 기본 값에 대한 예측 가능한 선택과 상대 좌표를 표현하는 풍부한 기능은 Pic을 아주 쉽고 그리고 즐기게 만들어 준다.
Pic에 관한 원래 튜토리얼과 문서는 Brian kernighan이 지은 “PIC- A Graphics Language for Typesetting”이다. 이 문서는 단지 25페이지에 모든 설명을 다 담고 있다. 에릭 레이몬드는 이 문서를 수정 보완했다. GNU 버전 Pic을 위한 “Making Pictures with GNUPIC”이라는 37페이지 w정도 되는 매뉴얼이다. 이 두 문서 사이에서 Pic에 관한 거의 모든 문제에 대한 답을 얻을 수 있을 것이다. 이 두 문서 모두 인터넷에서 얻을 수 있다.
ps2eps는 http://www.tm.uka.de/~bless/ps2eps에서 얻을 수 있으며 고스트 스크립트 배포판의 한 부분인 ps2epsi와 같은 기능을 가지고 있다. 마지막으로 이미지 조작툴 ImageMagik에 대한 홈페이지는 http://www.imagemagick.org이다.
저자 Philipp K. Janert 박사는 소프트웨어 프로젝트 컨설턴트, 서버 프로그래머, 구조 설계가이다.
역자 주재경님은 현재 (주)세기미래기술에 근무하고 있으며 리눅스, 네트워크, 운영체제 및 멀티미디어 코덱에 관심을 가지고 있습니다.
* e-mail : jkjoo@segifuture.com
저자 : Philipp K. Janert, Ph.D.
역자 : 주재경
원문 : In Praise of Pic
무엇을 예찬한다고? Pic? Pic이란 것이 유닉스 초기부터 roff혹은 troff나 groff의 이복형제요, 오래된 다이어그램 세대의 작은 언어를 일컫는 것이 맞단 말인가? 그렇다. 바로 그 Pic을 말하고 있다.
Xfig에서 visio에 이르기 까지 편리한 WYSIWYG 툴이 있는 현 시대에 도대체 왜 그림을 보기 위해 컴파일을 해야 하는 커맨드 기반의 언어를 사용하여 그림을 그리고자 하는가? 여기에는 아주 다양한 그럴만한 이유가 있다.
- Pic은 스크립트화 할 수 있고 작은 여러 개의 다이어그램 아주 정확하게 그려야만 하는 경우 이에 아주 이상적이다.
- Pic은 기하관련 도형을 그릴 때 아주 편리한 좌표 기반의 프로그램이다.
- Pic은 다이어 그램의 크기를 원하는 크기로 조절 할 수 있게 해 준다. 이것은 픽셀 기반이 아니므로 이러한 방식의 확대/축소는 전형적인 비트맵 포맷의 끝이 흐려지는 문제가 없다.
- Pic은 간단하다. 충분한 예제를 포함하고 있는 전체 매뉴얼이 약 24페이지 정도이다. 그림을 그리고자 할 때 복잡한 툴셋을 익히는데 시간을 소모할 필요가 없다.
- Pic은 무료이며 오픈소스이며 잘 만들어 졌으며 문서화가 잘 되어 있다.
Pic을 익히는 또 다른 이유가 있다. 그것은 작은 언어가 얼마나 강력한지에 대한 아주 훌륭한 본보기로서 이다. 특히 우리가 예상할 수 있는 일반적인 경우와 잘 일치하는 기본 동작을 통해 Pic의 편리한 사용성에 깊은 인상을 받았다. 이것은 이의 응용 분야가 의도적인 이유로 아주 제한되어 있어서 이럴 수 있다. 일반 도형을 검정과 흰색으로 그리는 것이 그러하다. 이것이 의미하는 바는 해야할 일이 적으므로 Pic 그 자체가 간단할 수 있다.
Pic 소개
Pic은 기술적인 논문이나 책에서 자주 사용되는(에릭 레이몬드의”Making Pictures with GNU PIC”에서 인용) 특정 도형의 상세에 관한 작은 언어이다. 비록 이 언어의 스크립트가 처음에 의도하지 않은 영역으로 확장된다 하더라도 이것이 범용 목적의 그래픽 언어를 의미하는 것은 아니다.
Pic에서 사용하는 “Helo, World!”예제가 아래에 있다.
.PS box "Hello" .PE그리고 아래의 커맨드 라인을 통해 포스트스크립트로 컴파일 된다.(모든 툴은 GNU 버전을 사용)
pic hello.pic | groff > hello.ps다음 단계로 –p 옵션을 사용하여 groff를 호출하면 된다.
groff -p hello.pic > hello.ps

[그림 1] Hello
좀더 재미있는 프로그램이 아래에 있다.
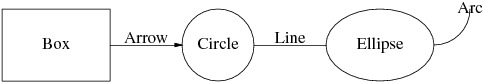
.PS box "Box" arrow "Arrow" "" circle "Circle" line "Line" "" ellipse "Ellipse" arc "Arc" .PE이 그림은 spline명령어를 제외한 pic에서 사용되는 모든 기본적인 요소를 보여주고 있다. 여기에서 두 가지를 알 수 있는데, 하나는 문법이 시시할 정도로 쉽다는 것이다. 명확하게 이해되지 않는 라인은 .PS와 .PE라인이다. 이것들은 그림의 시작과 끝을 알리는 groff의 지시자이다. 또한 도형의 모양 또한 아주 제한적이다. 삼각형, 다이아몬드, 조각 파이 등의 모양은 없다.

[그림 2] Pic의 기본 도형
그럼에도 이 문법에서 내가 가장 혼란스러웠던 것은 기본값들이었다. 명령어를 따라서 어떤 방향으로 그림이 따라가고 있다. 새 그림은 이러한 방법으로 다른 그림에 합쳐 진다.
(기본적으로 흐름은 왼쪽에서 오른쪽으로 이어지지만 up, down, left, right와 같은 명령어를 통해 방향을 바꿀 수 있다.)
꾸미기
도형의 모양이 제한되어 있긴 하지만 모양을 바꿀 수 있는 많은 방법이 있다.
모든 도형은 각각 아래처럼 모양이 변경될 수 있다.
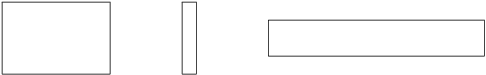
.PS box # 기본크기: 너비 0.75 높이 0.5 move box width 0.1 # 크기 속성에 대한 전체 설정 move box wid 1.5 ht 0.25 # 속성의 약어도 가능하다. .PE

[그림 3] Box sizes
모든 크기는 인치 단위로 주어진다. 전체 크기는 그리기 전에 scale문을 통해 변경 가능하다. 예를 들면 scale=2.54는 단위를 센티미터로 변경한다.
도형은 점선이나 안을 채우는 것과 같은 장식이 가능하다. GNU pic은 모서리가 굽은 박스를 만들기도 한다. 이 모든 도형에 대한 장식은 수치 인자를 통해 일반적으로 이루어진다.(다음 예제에서 양방향 화살표에 주의할 것)
.PS box rad 0.15 # 모서리가 굽은 네모 line dotted ellipse dashed 0.2 line <-> # 양바향 화살표 circle fill 0.4 move to last circle .n + ( 1, 0 ) # 아래 좌표부분에 설명되어 있음 spline right 1 then down 0.5 left 1 then right 1 move to last spline .start # spline의 시작점으로 돌아감 line dashed right 1 then down 0.5 left 1 then right 1 .PE

[그림 4] Decorations
Spline은 손쉬운 방법으로 도형을 동적으로 표현할 수 있다. 위의 그림과 비교해 보면 이들은 꼭지점을 통해 명세화 된다.
좌표
Pic은 대부분 상대 좌표를 사용한다. 대부분 이미 당신이 알고 지점에서 도착해야 할 지점에 어떤식으로 갈지를 얘기하면 pic은 그 지점에 갈수 있다. 그러므로 pic은 상대적인 위치를 서술하는 좀더 표현적인 명령어를 제공한다.
가장 간단한 것은 그림5에 나타난 last (혹은 2 nd last)명령어다.
.PS circle move box move circle arrow from 2nd last circle to last box .nw arrow from 2nd last circle to last box .sw line from last box to last circle .w .PE

[그림 5] 2nd last명령어를 사용한 원 그리기
이 밖의 아무것도 정해져 있지 않으면 위치는 원의 중심에 있게 된다. 그러나 우리는 .n(북),.ne(북동),.e(동)등과 같이 나침반의 위치를 사용하여 그림의 위치를 표현할 수 있다. 선과 화살표에 대해 .start, .center, .end를 사용할 수 있다.(각 이름 앞의 점은 그림의 멤버로 기억될 수 있다.)
이러한 위치 제어를 사용하여 임의의 위치를 정의하기 위해 우리는 벡터합 기호를 사용한 오프셋을 사용한다.
last box.ne + ( 0.1, 0.1 )또다른 방법으로 좀더 나은 문법을 사용하여 두 위치 사이에 끼워 넣을 수 있다.
p1과 p2사이의 f혹은 훨신 간결한 변화
f< p1, p2 >. .PS C1: circle move B: box move C2: circle arrow from C1 to B .nw + ( -0.1, 0 ) # 벡터합 arrow from C1 to B .sw + ( -0.1, 0 ) arrow from B to 1/3 between B .e and C2 .w # 삽입 .PE

[그림 6] 상대 좌표
바로 위 예제에서 우리는 그림을 나타내기 위해 대문자로 시작해 콜론으로 끝나는 라벨을 사용했다. 라벨은 좀더 복잡한 도형을 제어하는데 아주 큰 도움을 준다. 많이 사용하라. 상대 좌표는 아주 편리하고 로고와 같은 그림을 아주 쉽게 만들 수 있으며 절대 좌표 또한 그들 나름의 장점을 가지고 있다. 특히 복잡한 그림의 시작부분에서 참조점의 집합을 정의하는데 그리고 그 참조점에 라벨을 할당하는데 도움을 준다는 것을 알았다. 상대 좌표와 오프셋은 이러한 참조점으로부터 나오는 것이다. 그림7은 절대 좌표를 보여주고 있다.
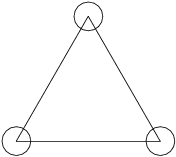
.PS A: ( 0, sqrt(3/4)) B: ( 0.5, 0) C: ( -0.5, 0) line from A then to B then to C then to A circle rad 0.1 at A circle rad 0.1 at B circle rad 0.1 at C .PE

[그림 7] 절대 좌표
위 예제에서 수학적인 표현 sqrt(3/4)사용에 주의하라. Pic은 삼각함수, 로그와 같은 수학적인 표현을 허용하며 실행시에 이를 계산한다.
매크로, 스크립트 그리고 쉘
pic에서 define 명령어를 사용하여 매크로를 정의할 수 있다. 매크로를 통해 내장된 그래픽 기능을 확장할 수 있다. 아래의 프로그램은 이에 아주 친숙한 예제이다.
.PS
define smiley {
# 세개의 인자를 취한다: $1: x위치, $2: y위치, $3: 크기(반경)
r0 = $3 # 얼굴
r1 = 0.4*r0 # 입과 눈 위치에 대한 반경
r2 = 0.04*r0 # 눈의 반경
C: circle rad r0 at ( $1, $2 )
circle rad r2 filled at last circle + ( r1, r1 ) # 오른쪽 눈
circle rad r2 filled at 2nd last circle + ( -r1, r1 ) # 왼쪽 눈
pi = atan2( 0, -1 )
S: C + ( r1*cos(1.25*pi), r1*sin(1.25*pi) )
line from S to S
for phi=1.25*pi to 1.75*pi by 0.1 do {
line to C + ( r1*cos(phi), r1*sin(phi) ) # 입
}
}
pi2 = 2*atan2( 0, -1 )
for x=0.1 to 1.3 by 0.08 do {
smiley( 1.5*x*cos(x*pi2), 1.1*x*sin(x*pi2), 0.23*x )
}
.PE
$1, $2와 같은 표현 형태에서 어떤 변수가 매크로에 전달되고 어떤 변수가 매크로 내에서 사용 가능한지에 대해 주의할 것.

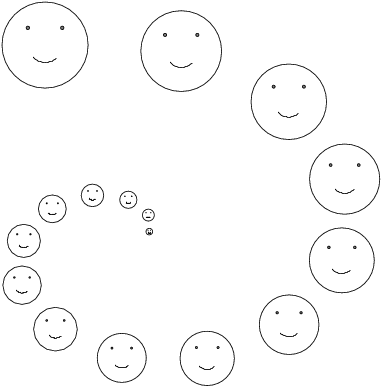
[그림 8] Smiley
위 예제는 pic에 내장된 루프 기능을 보여준다.(조건부 기능도 당연히 있다) 제어 흐름 구성과 함께 매크로는 내장된 기능에 없는 그래픽 요소를 생성하는데 사용될 수 있다. 예를 들면 위 예제의 웃는 입은 임의의 호가(시작과 끝에 대한 임의의 각) 매크로로 어떻게 만들어지는지를 보여주고 있다.
결론적으로 pic은 임의의 명령어를 실행하거나 sh나 copy 명령어를 통해 임의의 파일을 포함할 수 있다. 이것은 아주 손쉽다. 예를 들면 아래의 펄 프로그램 예제에서 trsf.pl은 좌표 변환을 파일 coord.raw에 포함된 원래 좌표로 적용시키고 pic 오브젝트 중간파일 coord.tmp를 생성한다.이 중간 파일은 copy명령어를 통해 포함되고 이 안에 정의된 위치는 실제 그림을 위해 사용된다.
.PS
sh { perl trsf.pl < coords.raw > coords.tmp }
copy "coords.tmp"
spline from A then to B then to C then to D then to E
circle at F
.PE
이것이 표준 입력으로부터 명령어를 읽는 것 보다 더 편리하다. 왜냐하면 위 예제에서 펄 프로그램은 pic명령어를 제대로 생성할 필요가 실제로 없었다. 단지 원래 좌표를 변환하고 형태로 변경한다. 그림 명령어의 나머지 부분은 각각의 pic 프로그램 파일 내에 있다.
하위 셸로 나가는 것은 바람직 하지 않다 왜냐하면 원칙적으로 임의의 명령어는 sh{…}로 수행되며 pic은 –U 명령어 옵션을 사용하여 비 안전 모드로 들어갈 필요가 있기 때문이다.
Pic 이후
어떤 프로그램도 따로 떨어져 있을 수 없으며 Pic도 예외는 아니다. 앞에서 다른 프로그램의 출력이 Pic으로 어떻게 포함되는지를 살펴 보았다. Pic이 생성한 출력으로 무엇을 할 수 있을까? Pic은 그 자체로 troff의 전처리이다. 그래서 우리는 Pic 프로그램 안에 troff명령어를 포함시킬 수 있다. 일반적으로 period로 시작하는 라인은 troff로 전달되는 라인이다. 이것은 Pic 다이어 그램에 있는 텍스트의 랜더링에 아주 유용하다. troff 관련 대부분의 명령어는 아래와 같다.
.ft X
폰트 모양 변경,X는 다음 중 하나일 수 있다. R(로마), B(볼드), I(이탤릭), BI(볼드 이탤릭), P(이전 폰트로 되돌아 가기)
.ps N
폰트 크기 변경. N은 원하는 폰트의 절대 크기를 나타내는 숫자 이거나 폰트 크기를 이전 크기에 비해 상대적으로 변경 시키는 상대적인 크기 지시자 일수 있다. 이 인자를 생략하면 폰트 크기는 이전 값으로 되돌아 간다.
.fam F
폰트를 변경한다. T는 타임즈로만체, H는 헬베티카체등을 의미한다.
비록 TeX가 처리하는 적절한 출력을 생성할 수 있다 할지라도, 기본적으로 troff는 평범한 PostScript를 만들어 낸다. Pic, troff와 함께 사용되는 유용한 프로그램이 ps2eps이다. 이 프로그램은 일반적인 PostScript를 요약된 PostScript로 변환한다. 그리고 이미지를 포함하고 있는 최소한의 경계부분에 대한 페이지를 잘라낸다. 이렇게 얻은 요약된 PostScript 파일은 ImageMagick의 변환 유틸을 사용하여 실질적으로 사용되는 그래픽 포맷으로 변환된다. 예를 들면 웹 페이지에서 많이 사용되는 PNG와 같은 포맷이 있다.
요약
Pic에 대해 간단히 정리해 보자. 아주 오래 되었음에도 불구하고 특히 다이어그램이 스크립트화 되는 경우에 임의의 다이어그램을 생성할 때 여전히 아주 놀랍도록 유용하다.
Pic은 작은 언어이면서 배우기 쉽다. 이 문서가 모든 것을 다루고 있진 않지만 Pic 언어의 기본이 되는 거의 모든 것을 다루고 있다. 기본 값에 대한 예측 가능한 선택과 상대 좌표를 표현하는 풍부한 기능은 Pic을 아주 쉽고 그리고 즐기게 만들어 준다.
Pic에 관한 원래 튜토리얼과 문서는 Brian kernighan이 지은 “PIC- A Graphics Language for Typesetting”이다. 이 문서는 단지 25페이지에 모든 설명을 다 담고 있다. 에릭 레이몬드는 이 문서를 수정 보완했다. GNU 버전 Pic을 위한 “Making Pictures with GNUPIC”이라는 37페이지 w정도 되는 매뉴얼이다. 이 두 문서 사이에서 Pic에 관한 거의 모든 문제에 대한 답을 얻을 수 있을 것이다. 이 두 문서 모두 인터넷에서 얻을 수 있다.
ps2eps는 http://www.tm.uka.de/~bless/ps2eps에서 얻을 수 있으며 고스트 스크립트 배포판의 한 부분인 ps2epsi와 같은 기능을 가지고 있다. 마지막으로 이미지 조작툴 ImageMagik에 대한 홈페이지는 http://www.imagemagick.org이다.
저자 Philipp K. Janert 박사는 소프트웨어 프로젝트 컨설턴트, 서버 프로그래머, 구조 설계가이다.
역자 주재경님은 현재 (주)세기미래기술에 근무하고 있으며 리눅스, 네트워크, 운영체제 및 멀티미디어 코덱에 관심을 가지고 있습니다.
* e-mail : jkjoo@segifuture.com
TAG :
이전 글 : 리눅스 시스템 성능 최적화 하기
최신 콘텐츠
